先明确几个概念的区别:
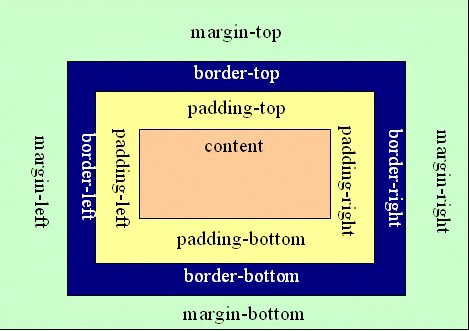
padding margin:都是边距的含义,关键问题得明白是什么相对什么的边距
padding:是控件的内容相对控件的边缘的边距.
margin :是控件边缘相对父空间的边距

android:gravity是对该view 内容的限定.
比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.该属性就干了这个.
android:layout_gravity 是用来设置该view中的子view相对于父view的位置.
比如一个button 在linearlayout里,你想把该button放在靠左,靠右等位置就可以在linearlayout中通过该属性设置
XML
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<ImageView android:id="@+id/ivLogo"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/icon"
android:paddingLeft="5dp" />
<RelativeLayout android:id="@+id/rl_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right"
android:padding="10dp">
<TextView android:id="@+id/tvApplicationName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16dp" />
</RelativeLayout>
<RelativeLayout android:id="@+id/rl_score"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:padding="10dp">
<TextView android:id="@+id/tvRating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5.0" />
<RatingBar android:id="@+id/ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
style="?android:attr/ratingBarStyleSmall"
android:layout_below="@id/tvRating" />
</RelativeLayout>
</LinearLayout>
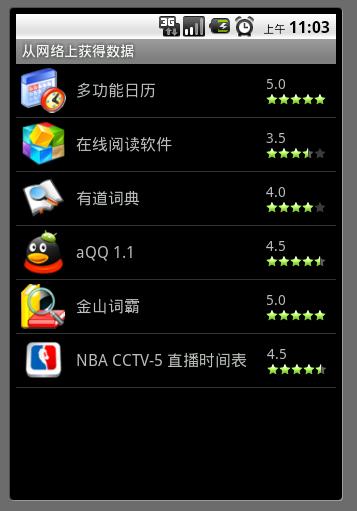
上面布局文件的效果图

上面的布局文件是一个ListView中的list_item布局,在一个ListView中显示所有的APK资源,每个资源项显示图标,名称及评分。
在listItem的最外层LinearLayout中加android:gravity="center_vertical",设定内容垂直居中显示。
在id为rl_score的RelativeLayout中设定android:layout_width="fill_parent"来填充剩余空间;
android:gravity="right"设定内容相对于rl_score右对齐;
android:padding="10dp"设定RelativeLayout中的内容相对RelativeLayout的边缘的边距为10dp。
这个布局虽然简单,但却是经常用到的。
分享到:



相关推荐
LinearLayout和RelativeLayout实现精确布局-简单版 类似与应用评价
LinearLayout与RelativeLayout混合用
主要介绍了Android应用的LinearLayout中嵌套RelativeLayout的布局用法,文后还给出了线性布局中一些组件位置的调试经验,需要的朋友可以参考下
LinearLayout和RelativeLayout性能对比-百度RelativeLayout会让子View调用2次onMeasure,LinearLayou
Android布局入门,LinearLayout和RelativeLayout的理解和应用
利用LinearLayout布局实现 计算器界面 充分利用weight属性
主要为大家详细介绍了Android常用布局FrameLayout、LinearLayout、RelativeLayout,感兴趣的小伙伴们可以参考一下
android linearlayout 学习
关于linearlayout布局案例
Android 跑马灯,用LinearLayout加动画实现。参见博客文章http://blog.csdn.net/u012587637/article/details/41694765
主要为大家详细介绍了Android LinearLayout实现自动换行,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
android的布局包含LinearLayout和RelativeLayout布局
主要为大家详细介绍了Android LinearLayout实现自动换行效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
android studio 初学者 Linearlayout 水平和垂直的布局文件
首先说的是LinearLayout布局下的居中一般是这样的: (注意:android:layout_width=”fill_parent” android:layout_height=”fill_parent” 属性中,若水平居中,至少在宽度上占全屏;若垂直居中,则在高度上占全屏...
android不同的布局资源介绍,包括LinearLayout、RelativeLayout等
试着在自定义布局外层再加一层LinearLayout垂直方向,wrap_content和match_parent?都试了依旧无效 毛发都被抓掉了好几根 。 。 只能谷歌,找度娘了 终于翻到这个Android – 自定义View不显示,非常感谢作者~ ...